html의 구조
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
root element는 가장 바깥 쪽에 있고 문서 당 1개만 있어야 함 부모 element는 시작 태그, 끝 태그와 콘텐츠 (자식 element)로 구성
element의 종류
끝 태그를 반드시 사용해야하는 element 끝 태그를 생략해도 되는 element 끝 태그를 반드시 생략해야하는 element
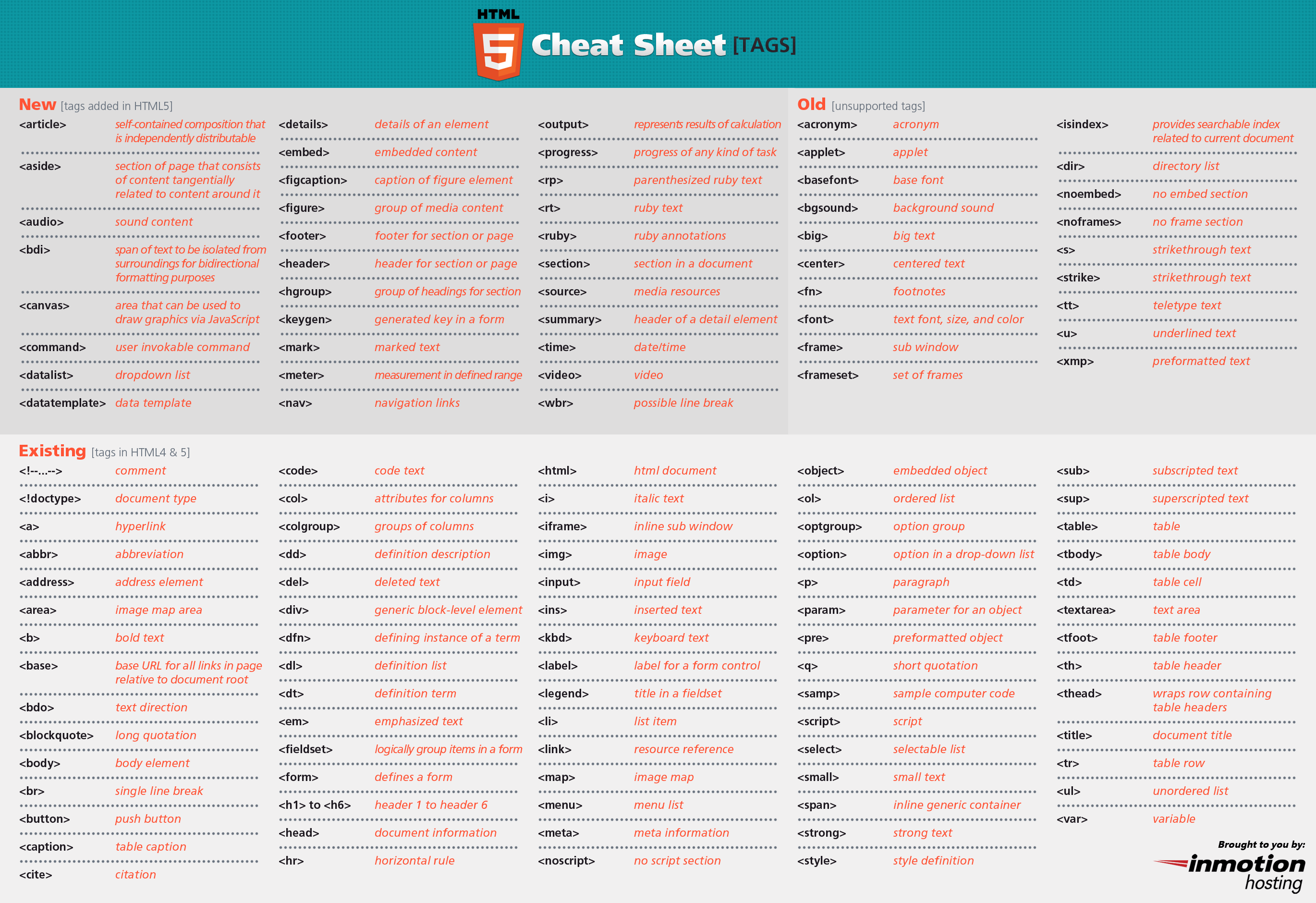
new : 시맨틱 태그들
old : 사라진 태그들
HTML4의 DOCTYPE w3c
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”>
- HTML = root element
- PUBLIC = 문서의 규칙 공개여부
+= 공인-= 사설- W3C = 규칙을 만든 조직의 이름
- DTD HTML 4.01 = 문서 규칙의 이름
- EN = 문서 규칙의 언어
- “https~~~~” = 문서 규칙을 정의한 DTD(Document Type Definition) 파일의 URL
- DTD = OLD
- Schema = NEW
- HTML5 !DOCTYPE html 와는 다른 첫줄을 볼 수 있다.